TECHNOLOGY
Detecting Anomalies in UI with Visual Testing

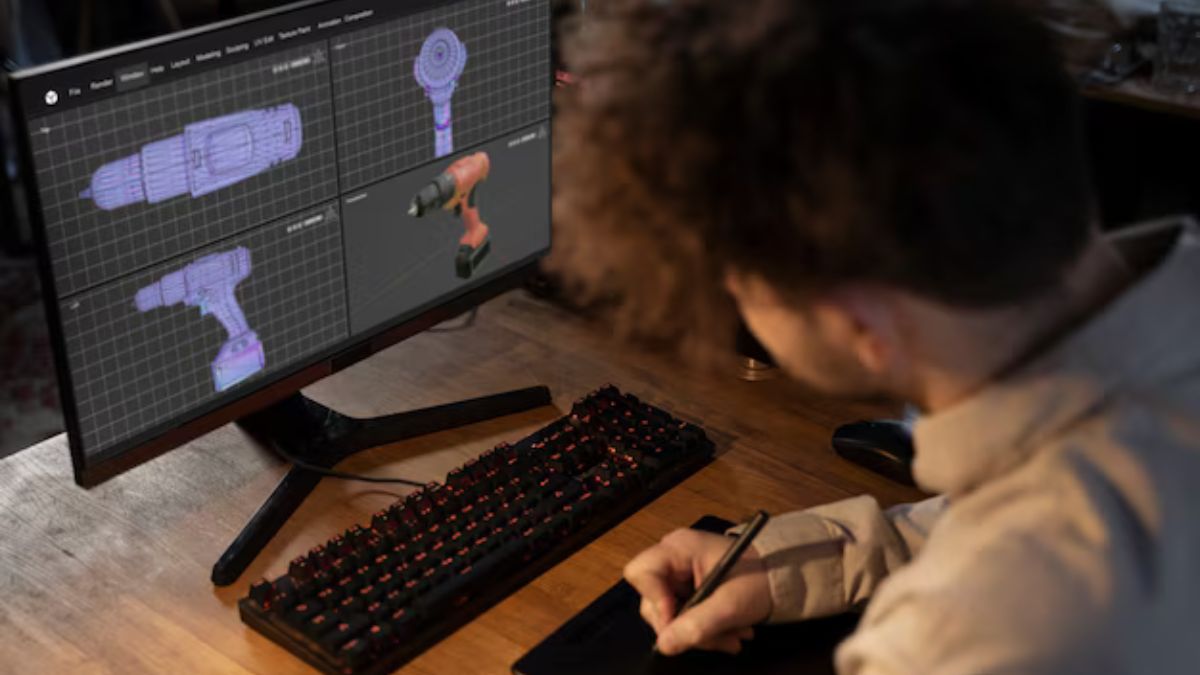
In today’s competitive digital landscape, user experience (UX) is crucial for apps and websites. A strong UX depends heavily on the quality of the user interface (UI). A well-designed UI not only looks appealing but also enables users to navigate, engage, and complete tasks smoothly. Even the best UIs, however, can face unexpected issues like misaligned elements, layout glitches, or unintentional appearance changes. These visual anomalies, if undetected, can disrupt the user experience, making visual testing and visual test automation critical for development teams.
Visual test automation leverages automated tools to identify these UI anomalies before they impact users. This blog delves into the importance of visual testing, how visual test automation works, the types of issues it can detect, and best practices for integrating visual testing tools into your development workflow.
Understanding Visual Testing
Visual testing is a specialized form of quality assurance that focuses on verifying the appearance of an app or website. Unlike functional testing, which checks that features operate as expected, visual testing ensures that the UI appears as designed. Visual testing tools capture and compare screenshots against a reference or baseline image to detect discrepancies. These discrepancies may involve layout, colors, fonts, element alignment, or unexpected changes.
By identifying even subtle visual differences, visual testing helps developers catch UI issues early. As digital products are used across a wide range of devices, visual testing ensures a seamless experience for all users, regardless of their device or screen size.
The Importance of Visual Test Automation
With the rise of Agile and DevOps practices, development cycles have shortened, and apps are released more frequently. Manually checking the visual consistency of an app each time a change is made is time-consuming and prone to error. Visual test automation solves this by using automated visual testing tools that compare the UI against baseline images across different stages, catching inconsistencies immediately.
For businesses, maintaining a consistent, polished UI is essential for brand credibility and user satisfaction. A single visual issue—such as a button misalignment or color inconsistency—can harm the app’s professional look. In some cases, these issues can even affect functionality, preventing users from completing tasks. Early detection of visual anomalies not only enhances quality but also reduces the risk of negative user experiences and app abandonment.
How Visual Testing Detects Anomalies
Visual testing tools operate by capturing and comparing UI screenshots taken at specific stages of the development process. Here’s how it works:
- Baseline Capture: A baseline image is captured representing the expected visual appearance of the UI.
- Snapshot Comparison: The tool takes screenshots of the UI at different points and compares them to the baseline.
- Anomaly Detection: Any differences from the baseline are flagged as potential anomalies. These may include:
- Layout Shifts: Elements moving or overlapping unexpectedly.
- Color Changes: Changes in color that deviate from the design specifications.
- Font Issues: Text appearing with the wrong font, size, or alignment.
- Missing Elements: Expected UI elements that are absent.
- New Elements: Elements appearing unexpectedly that were not part of the original design.
By systematically identifying these issues, visual test automation tools ensure that the UI is aligned with design specifications across various devices and environments.
Key Benefits of Visual Test Automation
Visual test automation offers multiple advantages, including:
- Consistency Across Devices: Visual testing is especially valuable when developing apps for multiple devices and screen sizes. Different devices render UIs differently, leading to inconsistencies that are hard to detect manually.
- Reduced Manual Effort: Automated visual testing saves time and effort compared to manual testing, especially in large projects with complex UIs.
- Improved Quality Control: Automated detection of visual inconsistencies helps developers maintain a high-quality user experience.
- Early Issue Detection: Catching visual anomalies early in the development cycle reduces the risk of shipping a flawed product to users.
Choosing the Right Visual Testing Tools
A range of visual testing tools exists, each offering unique features and capabilities. Choosing the right tool can streamline visual testing and improve results. Here are some qualities to look for:
- Automated Screenshot Comparison: Tools that automatically capture screenshots and compare them to baselines save time.
- Visual Diff Highlighting: Many tools highlight visual differences, making it easy to see where issues occur.
- Baseline Management: Look for tools with version control for baseline images, which helps manage changes as the app evolves.
- Dynamic Content Handling: To avoid false positives from elements like rotating banners, choose a tool that can ignore dynamic content changes.
Popular visual testing tools provide user-friendly interfaces to review visual diffs, manage baselines, and streamline the visual testing process.
Integrating Visual Testing into Your Development Workflow
For maximum effectiveness, visual testing should be integrated into the development workflow, ensuring that anomalies are detected and addressed promptly. Here are some best practices:
- Integrate with CI/CD Pipelines: Incorporating visual testing into continuous integration and continuous deployment (CI/CD) pipelines allows automated visual tests to run with every code update. This ensures that UI anomalies are caught early, maintaining a high level of quality.
- Collaborate with Designers: Designers understand the intended appearance of the UI, so involving them in the visual testing process can ensure that visual diffs are reviewed accurately. Designers can help decide whether an identified anomaly requires changes or is within acceptable bounds.
- Regularly Update Baseline Images: As the app evolves, UI elements may change. Updating baseline images regularly ensures that visual tests remain accurate and relevant, reducing the risk of false positives.
- Review Visual Diffs Promptly: Timely review of flagged differences allows teams to fix issues quickly before they impact users.
Overcoming Challenges in Visual Testing
While visual testing is essential, it also presents challenges. Two common issues include:
- False Positives: Dynamic content, such as rotating banners or personalized elements, may lead to false positives. Choosing visual testing tools with dynamic content handling can help ignore these changes, allowing teams to focus on genuine issues.
- Managing Baseline Images: As projects grow, the number of baseline images increases, making it challenging to keep track. Using version control for baseline images can address this issue, offering a clear history of changes and ensuring that the latest images are always available.
Example Use Case: Visual Testing for a Multi-Device App
Consider an e-commerce app designed to work seamlessly on smartphones, tablets, and desktops. Each device renders the UI slightly differently, increasing the likelihood of inconsistencies. Visual test automation tools can capture screenshots for each device type and compare them to device-specific baselines, identifying layout shifts, missing elements, or other discrepancies. This way, the team can fix issues before the app reaches users, ensuring a consistent experience across all devices.
Conclusion
In an age where digital experience can define a brand, visual test automation plays a vital role in maintaining a seamless and professional UI across multiple devices. Visual testing tools enable development teams to detect UI anomalies early, saving time, enhancing quality, and ultimately improving user satisfaction. By integrating visual testing into your workflow, selecting the right visual testing tools, and collaborating closely with designers, you can ensure a polished user experience that strengthens your brand.
Implementing visual testing is a powerful step toward maintaining consistency in your app’s UI and creating a frictionless experience for users. As digital products continue to evolve, investing in visual test automation will become essential to upholding high standards of quality and user satisfaction.
TECHNOLOGY
Why www abithelp .com is a Must-Visit Resource for Tech Enthusiasts

In the ever-evolving world of technology, staying up to date can feel like a daunting task. Whether you’re a seasoned pro or just starting your journey into tech, having the right resources at your fingertips is crucial. Enter www.abithelp.com—a vibrant hub designed specifically for tech enthusiasts seeking knowledge, support, and community engagement. With its wealth of information and user-friendly design, this website has quickly gained traction among those who want to stay ahead in the fast-paced digital landscape. If you’re looking for insights that inspire innovation and foster learning, then look no further than www.abithelp.com. It’s not just a website; it’s an experience waiting to unfold!
What Makes Www Abithelp .com Stand Out?
Www abithelp .com truly stands out in the vast sea of tech resources. Its commitment to quality content is evident from the moment you land on the site. Each article and tutorial is crafted with precision, ensuring that users receive reliable information.
The depth of expertise offered sets it apart. Whether you’re a seasoned pro or just starting your tech journey, there’s something here for everyone.
Moreover, the site’s emphasis on user experience makes navigation effortless. You can find what you need quickly without getting lost in endless menus.
Another standout feature is its personalized approach to learning. The platform encourages exploration and experimentation—ideal for those eager to expand their skills.
Community engagement further enhances its appeal; members share insights and tips that enrich the overall experience. This collaborative spirit fosters an environment where knowledge thrives and innovation sparks curiosity.
A Wide Range of Tech Topics Covered
Www abithelp .com is a treasure trove for tech enthusiasts. Whether you’re into software, hardware, or the latest gadgets, this site has it all.
Explore in-depth articles that dissect complex topics with ease. Want to learn about cybersecurity? They’ve got you covered. Curious about coding languages? You’ll find comprehensive guides and tutorials waiting for you.
The variety doesn’t stop there. From emerging technologies like AI and blockchain to classic computing tips, there’s something for everyone.
You can even dive into reviews of the hottest products on the market. Each piece is crafted to keep readers informed and engaged.
With fresh content added regularly, you’ll always discover new insights and trends shaping the future of technology. This makes www abithelp .com an essential destination for staying ahead in a fast-paced digital world.
User-Friendly Interface
Navigating a website shouldn’t feel like solving a puzzle. At www abithelp .com, the user-friendly interface makes exploration effortless.
From the moment you land on the site, everything is intuitively organized. Categories are clearly labeled, allowing users to find exactly what they need without frustration.
The design is clean and modern. This enhances readability and keeps your focus where it matters most—on the content itself.
With quick loading times, you’ll spend less time waiting and more time engaging with informative articles and helpful resources. The mobile compatibility ensures that tech enthusiasts can access valuable insights anytime, anywhere.
Whether you’re a novice or an expert, this welcoming environment caters to everyone’s needs seamlessly. It’s this thoughtful approach that sets www abithelp .com apart from other tech sites in today’s digital landscape.
Interactive Community and Support
At www.abithelp.com, the strength of its interactive community shines brightly. Users can connect with fellow tech enthusiasts who share their passion for all things technology. This vibrant environment fosters collaboration and innovation.
You’ll find forums brimming with discussions. Members ask questions, share knowledge, and exchange experiences related to various tech topics. It’s a place where learning becomes an engaging activity rather than a chore.
Support extends beyond just answers to queries. The community rallies around each other during troubleshooting or project challenges, creating a sense of camaraderie that is hard to replicate elsewhere.
Regular events such as webinars and online meetups allow users to deepen their understanding while forming lasting connections. With every interaction, members contribute not only to their own growth but also enhance the collective intelligence of the group.
Success Stories from Abithelp Users
Abithelp is not just a platform; it’s a community where tech enthusiasts thrive. Many users have shared their transformative experiences after engaging with the site.
One user recounted how they turned a hobby into a thriving freelance career. With guidance from expert articles and forums, they honed their skills in web development. This newfound knowledge led to increased income and job satisfaction.
Another story highlights someone who overcame technical challenges in starting their podcast. They found invaluable tips on equipment selection and editing software through Abithelp’s resources. The result? A successful launch that gained traction quickly.
These stories are just glimpses of what www abithelp .com offers its users—a space for growth, learning, and success that resonates deeply within the tech community. It’s these real-life experiences that make visiting this site worthwhile for anyone passionate about technology.
Conclusion: Why You Should Visit Www Abithelp .com Today
For any tech enthusiast, www abithelp .com is more than just a website; it’s a hub of knowledge and connectivity. With its diverse range of topics, you can explore everything from the latest gadget reviews to deep dives into software development trends. The user-friendly interface makes navigation effortless, ensuring that you spend less time searching and more time learning.
The interactive community adds another layer of value. Engaging with fellow users opens doors to new ideas and solutions to your tech queries. Plus, success stories shared by Abithelp users serve as inspiration for anyone looking to elevate their skills or tackle challenging projects.
Visiting www abithelp .com means immersing yourself in an environment that encourages growth, collaboration, and innovation in technology. Whether you’re a novice or an expert in the field, this platform is designed for everyone who shares a passion for all things tech. Don’t miss out on the opportunity to enhance your understanding and connect with like-minded individuals today!
TECHNOLOGY
Decoding 6462281081: Insights and Implications for the Future

Have you ever stumbled upon a number that piqued your curiosity? Enter 6462281081, a seemingly ordinary sequence of digits that holds more than meets the eye. In today’s digital age, numbers can carry weight far beyond their numerical value. They resonate with meanings, evoke emotions, and sometimes even shape our futures. Join us as we peel back the layers surrounding this intriguing phone number and explore its history and significance in our lives. From unique interpretations to potential implications down the road, there’s much to uncover about 6462281081—so let’s dive in!
The History of Phone Numbers and Their Significance
Phone numbers have evolved significantly since their inception. Initially, they served a basic purpose: connecting people for voice communication. The first telephone exchange in 1878 used names rather than numbers to route calls.
As technology advanced, so did the structure of phone numbers. The introduction of area codes in the 1940s allowed for more efficient dialing between regions. This change reflected the growing complexity of telecommunications as cities expanded and populations surged.
Each number now carries its own significance, often representing geographical areas or specific services. They serve not just as contact points but also as identifiers within our digital lives—think about all those verification texts we receive.
In today’s world, phone numbers are intertwined with our identities. They can signify ownership, social status, and even trustworthiness in business relationships. Each digit holds potential meaning beyond mere connectivity.
What Makes 6462281081 Unique?
The number 6462281081 stands out for several reasons. First, its structure is intriguing. It combines area codes and sequences that have distinct geographical ties.
This number originates from the New York metropolitan area, a hub of innovation and diversity. The digits themselves may evoke curiosity among those who encounter them.
In numerology, each digit carries significance. For example, the repetition of certain numbers could suggest patterns or specific energies associated with them.
Moreover, in today’s digital age, phone numbers are more than just contact information; they represent connections between people and businesses. This particular sequence can symbolize emerging trends in communication technology as well.
The uniqueness of 6462281081 lies not only in its numerical composition but also in the stories it carries within each call made to it. Each interaction has potential implications for personal relationships or business ventures alike.
Possible Meanings and Interpretations
The number 6462281081 can evoke various interpretations depending on context. For some, it may symbolize connection and communication due to its nature as a phone number. It represents the bridge between individuals, sparking conversations and fostering relationships.
Looking deeper, numerology enthusiasts might break down this sequence into meaningful digits: 6, 4, 2, and beyond. Each digit carries its own significance—balance, stability, and cooperation. Together they create a tapestry of energy that suggests potential harmony in interactions.
In pop culture or social media circles, the uniqueness of such a number could also imply exclusivity or special access to information or communities. As people search for connections in an increasingly digital world, numbers like these take on roles far beyond their original purpose.
Each person will find their personal resonance with 6462281081 based on experiences and beliefs. This speaks volumes about how we attach meaning to seemingly random sequences.
Potential Implications for the Future
The number 6462281081 may hold more than just a sequence of digits. It could serve as a reference point for future technological advancements, perhaps even shaping how we view communication.
As society becomes increasingly interconnected, the understanding and interpretation of such numbers could evolve too. They might be seen not merely as contact points but as gateways to broader digital ecosystems.
Imagine if this number represented an emerging trend in data security or customer service innovation. Businesses may adopt similar numeric codes to streamline user experiences across various platforms.
Furthermore, the exploration of its significance can inspire new marketing strategies or branding efforts that resonate with consumers on a deeper level. As we decode these numerical combinations, their implications stretch far beyond simple identification; they invite us to rethink our relationship with technology and each other moving forward.
The Power of Numbers in our Lives
Numbers surround us in various forms. From the time we wake up to when we go to bed, they play a crucial role in our daily lives.
Think about it: birthdays, anniversaries, and even addresses are all tied to numbers. They carry personal significance and shape our experiences.
In addition, numerology suggests that each number holds its own meaning and energy. People often seek deeper interpretations of numbers like 6462281081, hoping for insights into their future or personality traits.
Beyond personal connections, numbers also influence society at large. Statistics impact decisions from healthcare policies to business strategies.
They serve as powerful tools for understanding trends and human behavior. Whether you’re a skeptic or a believer, it’s clear that numbers evoke emotions and drive actions across cultures worldwide.
Their omnipresence invites us to explore what lies beneath the surface of simple digits.
Conclusion
The number 6462281081 holds a unique place in the tapestry of communication. It serves as more than just a sequence of digits; it embodies our connection to technology and society. As we continue to explore its implications, we recognize that every number can tell a story or spark curiosity.
With each passing day, numbers like 6462281081 will evolve alongside us. They represent not only personal connections but also broader cultural shifts. Understanding their significance can open doors to deeper insights into the world around us.
As we navigate through life’s complexities, let’s remain mindful of the power these seemingly simple sequences hold over our interactions and perceptions. In embracing this knowledge, we prepare ourselves for an ever-changing future where every digit may carry weight beyond what meets the eye.
TECHNOLOGY
Step-by-Step Setup: How to Get Started with Anon Vault

In the digital age, where our every click can be tracked and our data harvested, maintaining online privacy has never been more crucial. Enter Anon Vault—a powerful tool designed to safeguard your personal information and provide a secure space for your online activities. Whether you’re concerned about surveillance or simply want to keep your browsing habits under wraps, Anon Vault offers a robust solution tailored for today’s privacy-conscious users. Ready to take control of your online presence? Let’s dive into the step-by-step setup process that will have you navigating this essential platform with ease.
The Importance of Online Privacy
Online privacy has become a crucial aspect of our digital lives. With the increasing amount of personal information shared online, protecting that data is more important than ever.
Every click and interaction leaves a trail, making individuals vulnerable to data breaches and cyberattacks. These threats can compromise not only your financial information but also your identity.
Moreover, many organizations collect user data for targeted advertising without explicit consent. This manipulation raises ethical concerns about how our information is used.
Maintaining privacy allows users to browse freely without fear of judgment or unwanted surveillance. It fosters an environment where creativity and expression can thrive without constraints.
In this age of technology, understanding online privacy equips individuals with the tools needed to safeguard their personal life from prying eyes.
Step 1: Choosing a Secure Operating System
Choosing a secure operating system is the first step in your journey with Anon Vault. The right OS can provide robust security features to protect your data.
Consider options like Linux distributions, which are known for their security and customization. Ubuntu and Tails are popular choices among privacy advocates. They offer regular updates and strong community support.
Avoid using mainstream operating systems that may have vulnerabilities or built-in telemetry features that compromise your privacy. Research the latest security patches and user reviews before making a decision.
Once you select an OS, ensure that it aligns well with Anon Vault’s requirements. Compatibility will enhance performance and usability as you dive into protecting your online presence.
Don’t rush this step; take time to evaluate what’s best for you. A solid foundation sets the stage for maximizing the benefits of Anon Vault.
Step 2: Downloading and Install Anon Vault
To get started with Anon Vault, you first need to download the software. Head over to the official Anon Vault website. There, you’ll find a prominent download button.
Click on it and choose your operating system for compatibility. The process is straightforward, but always ensure you’re downloading from the official site to avoid malicious copies.
Once downloaded, locate the installation file in your downloads folder. Double-click it to begin the installation process. Follow the on-screen prompts carefully; they will guide you through each step seamlessly.
After installing, a shortcut will likely appear on your desktop or applications menu. At this point, you’re just moments away from securing your online presence with Anon Vault!
Step 3: Setting Up Your Account and Encryption
Once you’ve installed Anon Vault, it’s time to set up your account. Start by launching the application and selecting “Create New Account.” You’ll be prompted to enter a strong password. Choose something complex that combines letters, numbers, and symbols.
Next, back up your recovery phrase. This is crucial as it serves as a safety net if you ever forget your password or need to recover your account. Write it down on paper and store it in a secure place.
Now it’s time for encryption settings. Anon Vault offers various encryption options tailored for different needs. Select the level of security that matches your requirements—higher levels typically provide better protection but may slow down performance slightly.
Once everything is configured, take a moment to review all settings before moving on. Ensuring accuracy now will save you headaches later during usage.
Step 4: Navigating the Anon Vault Interface
Once you’ve set up your Anon Vault account, it’s time to explore the interface. The design is user-friendly, making it simple for anyone to navigate.
The dashboard presents all essential features. You’ll find easy access to your vaults and encryption tools right at your fingertips. Each section is intuitively labeled, so you won’t waste time searching for what you need.
To manage files securely, just drag and drop them into designated folders. The search functionality helps locate specific items quickly within your vault.
Customization options allow you to tweak settings according to personal preferences. This means a more tailored experience as you use Anon Vault regularly.
Don’t hesitate to explore each feature thoroughly; familiarizing yourself with every tool enhances security choices while keeping everything organized effortlessly.
Tips for Staying Safe and Secure with Anon Vault
When using Anon Vault, always prioritize strong passwords. Create complex passphrases that combine letters, numbers, and symbols. Avoid easily guessable information.
Regularly update your software to protect against vulnerabilities. Security patches are crucial for maintaining a safe environment.
Consider enabling two-factor authentication (2FA) on your account. This adds an extra layer of security by requiring a second form of verification.
Be mindful of phishing attempts. Always verify the source before clicking on links or providing sensitive information.
Limit sharing personal details online. The less you expose yourself, the harder it is for others to invade your privacy.
Use encrypted communications whenever possible within Anon Vault. Secure channels help safeguard your conversations from prying eyes.
Stay informed about security trends and updates related to Anon Vault and general cybersecurity practices. Knowledge is power in protecting your digital footprint.
Troubleshooting Common Issues
Experiencing issues with Anon Vault can be frustrating. However, most problems have simple solutions.
If the application fails to launch, check your operating system compatibility first. Ensure you are using a secure OS version recommended by Anon Vault.
For login troubles, double-check your credentials. A common mistake is entering incorrect passwords or usernames.
If the encryption process appears stuck, give it some time. Large files may take longer to encrypt than expected. If it persists, try restarting the app.
Connectivity issues can also arise during updates or downloads. Make sure your internet connection is stable and retry accessing the service after a brief pause.
Look for updates regularly through their official site to ensure you’re running the latest version of Anon Vault for optimal performance and security enhancements.
Conclusion
Online privacy is a pressing concern in today’s digital landscape. Anon Vault provides a robust solution for those looking to protect their data and maintain anonymity online. By following the steps outlined above, you can securely set up your Anon Vault account and begin enjoying peace of mind as you navigate the internet.
As technology continues to evolve, so do the threats to our personal information. Embracing tools like Anon Vault not only safeguards your sensitive data but also empowers you with control over your online presence. Whether you’re concerned about surveillance or simply value privacy, taking these steps will help you stay safe in an increasingly connected world.
Remember that maintaining security goes beyond just setting up software; it involves ongoing vigilance and adopting best practices every day. With Anon Vault by your side, you’re well-equipped to face whatever challenges may arise in the realm of online privacy. Stay informed and proactive for a safer digital experience ahead.
-

 CRYPTO3 months ago
CRYPTO3 months agoExploring Crypto30x.com: Your Ultimate Guide to Crypto Trading
-

 SPORTS & GAMES3 months ago
SPORTS & GAMES3 months agoNhacaiuytin226 .com: The Ultimate Guide for New Users
-

 HEALTH & FITNESS7 months ago
HEALTH & FITNESS7 months agoWhy The ://Vital-Mag.Net Blog is Your Go-To Resource for Wellness
-

 CRYPTO3 months ago
CRYPTO3 months agoUnleashing the Power of Smart Investments with 5StarsStocks .com
-

 SPORTS & GAMES3 months ago
SPORTS & GAMES3 months agoFun88ML.com: Where Gaming Meets Innovation and Fun!
-

 HEALTH & FITNESS8 months ago
HEALTH & FITNESS8 months agoUnlock Your Best Self with The //Vital-Mag.net Blog: A Guide to Health & Fitness
-

 TOPIC8 months ago
TOPIC8 months agoUncuymaza Unveiled: The Cultural Significance Behind the Craft
-

 ENTERTAINMENT10 months ago
ENTERTAINMENT10 months agoTsumino-Blog.com News: The Latest Updates You Need to Know!


























